'+
' '+
'
'+
'
'+
' '+
'
'+
'- '+
'
- 0 '+ '
- 0 '+ '
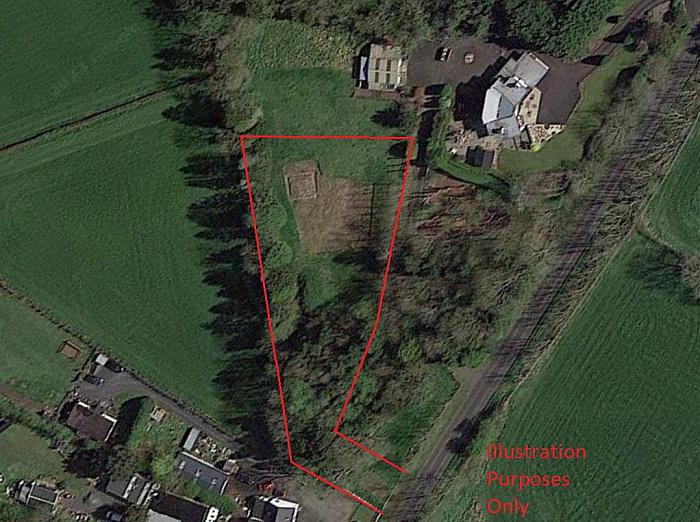
- Site '+ '
'+
'
'+
''+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
'